Embracing Agility and Efficiency - Our Journey with Continuous Experience Pipelines
TL;DR #
Publicis Sapient’s journey in web development and design, encapsulated in our Continuous Experience Pipeline approach, highlights our adaptability and success in addressing diverse client needs. Our approach demonstrates how the flexibility in choosing tools and technology can significantly improve the efficiency and scalability of web projects with Continuous Experience Pipelines.

Introducing the Continuous Experience Pipelines #
Experience Engineering at Publicis Sapient is about creating digital solutions for outstanding user experiences. This approach involves a team of designers, developers, and strategists who use innovative technology and industry insights to build engaging web applications. The focus is on delivering visually appealing, user-friendly, and effective digital platforms. This ranges from simple marketing campaign pages to complex e-commerce platforms and enterprise software. Employing Agile and Lean methodologies, the team ensures rapid, adaptable, and high-quality development, meeting the evolving needs of the digital landscape.
The challenge #
Web development and design inevitably grapples with technical challenges such as intricate workflow complexities, alignment discrepancies within design teams, divergent technical design decisions, and inconsistencies in user experience across various digital platforms.
The Concept #
Our Continuous Experience Pipeline approach elegantly overcomes these challenges by optimizing processes and introducing cross discipline, leading to better user experience, design and development. This approach allows us the flexibility to adopt technological strategies. One example is our embrace of Web Components or in other cases React only; our choice of technology is context-dependent and not pre-defined. We primarily focus on essential tools like Figma, Styled Dictionary, and automated pipelines to maintain this adaptable and efficient ecosystem, without defining a framework or frontend tooling.
Case Studies, diverse ways of achieving Continuous Experience Pipelines #

At Publicis Sapient, we have successfully implemented numerous Design Systems as part of a Continuous Experience Pipeline setup for various clients. Our experience has demonstrated the effectiveness of this approach even in highly scalable customer environments.
- Case Study 1 - Enhancing Digital Solutions for a Leading Logistics and Transportation Provider
- Case Study 2 - B2B Electrical Distribution Company
Figma: A Game-Changer in the Continuous Experience Pipeline #

Background on Continuous Experience Pipelines #
Figma represents a significant step forward in staying aligned with industry-leading tools and technologies. It has not only enhanced our design and development workflow but also opened doors to future innovations and efficiencies. The shift underscores our commitment to embracing cutting-edge technologies to deliver superior digital experiences. This shift was primarily driven by the limitations we experienced with the previous tools, particularly in terms of granular design control and utilization of design tokens, which were only rudimentarily supported.
Enhancements with Figma #
Advanced Design Token Utilization
Figma allowed us to fully leverage nearly all design decisions. The flexibility and depth it offers in handling design tokens far surpass what was possible with Sketch and InVision. Key Aspects of a Continuous Experience Pipelines
An important lesson in transitioning to a design system is to focus on fundamental design decisions like fonts, colors, line-height, padding, margins, breakpoints, z-index, opacity, shadows, borders, radius, sizes, and colors. Avoid overcomplicating with layout and full component design tokens, as this can hinder maintenance and acceptance.
Tool Integration
The integration of tools like Styled Dictionary, Storybook, or Docusaurus for documenting code has proven invaluable. These tools are widely recognized and help in creating a coherent understanding of the design system.
Automating Design to Code
Implementing a CI/CD pipeline that automatically translates design decisions into code is crucial. This automation streamlines the process, ensuring that design changes are efficiently reflected in the codebase.
Versioning and Library Management
Ensuring that the library is versioned in a registry like NPM is essential for effective management and distribution.
Staying Ahead with generative Technology #
Exploring AI and Generative AI Tools: The potential of integrating AI and generative AI tools in our workflow is exciting. These technologies could further automate and innovate our design processes, such as generating varied content for prototypes.
Figma as a Game Changer #
Figma has revolutionized our workflow by offering unparalleled control and integration capabilities. It has become a central tool in our design process, significantly enhancing efficiency and collaboration.
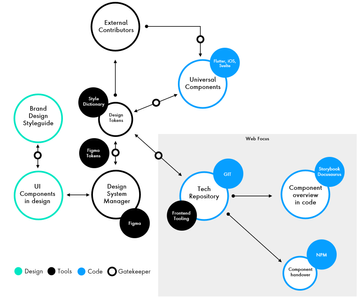
How does a Continuous Experience Pipeline finally look like? #

In summary, our journey at Publicis Sapient in web development and design showcases the adaptability and success of our approaches, particularly in the continual evolution of tools and technologies in our Continuous Experience Pipeline.
Adaptable Approaches #
Our projects demonstrate adaptability in addressing diverse client needs, from transitioning to Web Components with Stencil for a logistics provider to implementing a native CSS and React system for an electrical distribution client. This flexibility ensures that our solutions are both effective and tailored to specific project requirements.
Success with Stencil #
The use of Stencil as a Web Components wrapper has been a standout success, enabling us to deliver multi-framework solutions while maintaining a single codebase. This approach has streamlined our development process, improved performance, and ensured consistency across various platforms.
Evolving Tools and Technologies #
Our shift from Sketch and InVision to Figma highlights our commitment to evolving with industry-leading tools. Figma has enhanced our design workflow by providing advanced control over design tokens and integrating seamlessly with other documentation and automation tools.
AI can revolutionize a Design System Manager and Continuous Experience Pipeline by offering predictive analytics for UX design, automating asset categorization, enabling real-time collaborative feedback, generating code efficiently, ensuring accessibility standards, and facilitating personalized user experiences. These AI-driven enhancements streamline design and development, ensuring cutting-edge, user-focused digital products. But this would be part of an own blog post.
Invitation #

If our journey in web development and design resonates with you, we’re eager to connect. Whether you’re looking to explore new tools like Stencil and Figma or want to share your own experiences, we welcome your insights and collaboration. Feel free to reach out to us for an exchange of ideas and strategies. Let’s work together to create impactful digital solutions.
Some of the images and word smithing was done with genAI