Simplifying E-Commerce Architecture
TL;DR #
This blog post examines how Static Site Generators and Island Architecture can simplify e-commerce web development. It highlights the drawbacks of heavy frameworks in enterprise environments and proposes a streamlined approach that enhances performance, reduces costs, and improves SEO. While this overview provides a condensed perspective, a deeper dive into the subject will reveal more intricate details and benefits.
Please note this is a summarized view and for a complete understanding, a more thorough exploration of the topic is recommended.
Static Site Generators and Island Architecture #
Web development has often relied on frameworks like React, Angular, Svelte or Vue for their initial simplicity. But, with over 20 years as an architect, I've seen these can become complex in business settings, leading to technical debt and hard-to-maintain projects. This post suggests simpler methods for building e-commerce sites, using Static Site Generators (SSG) and Island Architecture.
The Pitfalls of Heavy Frameworks with Real-World Examples #
Using heavy frameworks like React, Angular, or Vue can lead to challenges in the long term. In real-world scenarios, businesses often encounter issues when the application grows too complex. For example, an e-commerce company might start with a simple React application, but as their product line expands, they face slowdowns due to the extensive re-rendering required for dynamic content. Another issue is the steep learning curve for new developers. A tech firm once reported significant delays because new hires took longer to contribute effectively, having to understand the intricacies of Angular's change detection mechanisms. Furthermore, reliance on extensive client-side rendering can lead to SEO penalties, as experienced by a travel agency whose Angular app wasn't fully indexed by search engines. These examples show that while such frameworks are powerful, they can complicate maintenance, scalability, and performance without careful consideration.
The Case for Static Site Generators and Island Architecture #
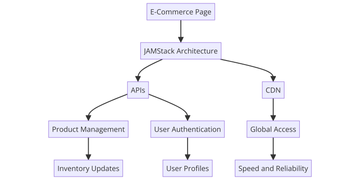
The diagram shows the flow from an e-commerce page through JAMstack Architecture to functions like pricing and checkout.

In e-commerce, not all platforms need dynamic applications. Many business sites have content that rarely changes. Using Static Site Generators like Netlify or Vercel can rebuild pages when needed, easing server load and boosting performance.
Consider that a JAMStack Architecture is mature and great, but also SPA driven Tooling with VUE or React offer options.
Static Site Rendering (SSR) using modern frameworks like Nuxt.js (for Vue.js) or Next.js (for React) takes the capabilities of traditional Static Site Generators further. These tools offer a hybrid approach, allowing pages to be pre-rendered during build time, which optimizes loading times and SEO performance. This is particularly useful for e-commerce sites where quick, accessible content is crucial for user engagement. Nuxt and Next handle both static and dynamic content, serving pre-rendered pages from the server initially, then hydrating these pages on the client-side to add interactive elements. This approach, combined with JAMstack architecture, ensures high performance, scalability, and a seamless user experience across all parts of the e-commerce platform, from browsing products to checking out, just in some cases without full blown hydration.
Island Architecture: A Lean Approach #
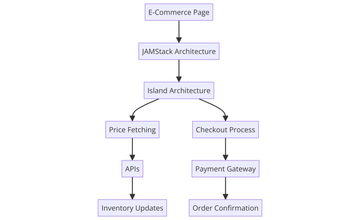
To visually demonstrate the concept of Island Architecture in e-commerce, this flowchart delineates how an E-Commerce Page can be efficiently structured. It guides through the JAMStack Architecture down to discrete, independently functioning 'islands' such as price fetching and checkout processes, illustrating a streamlined workflow for enhanced performance and user experience.

Island Architecture is a modern web development approach that facilitates the creation of web pages with both static and dynamic content. This method segments dynamic features, such as image carousels on e-commerce product pages or interactive filters on bank account pages, into small, independent "islands" that only load where needed. This lean approach reduces the volume of JavaScript, as only the interactive components require hydration, leading to improved performance and SEO. However, it's still an emerging concept with limited framework support and might not suit pages needing extensive interactivity. For an in-depth understanding and examples, please visit the detailed article on Patterns.dev.
This is not exclusive to JAMstack approaches, and also other SSR generated applications can follow this approach.
Benefits of a Simplified Architecture #
The transition towards a simplified architectural framework for web development introduces a myriad of benefits, enhancing not only the technical performance but also the overall digital experience. This list encapsulates the core advantages, ranging from reduced complexity for easier maintenance to improved scalability, showcasing how streamlined processes contribute to a more efficient, accessible, and secure online presence.
- Reduced Complexity: Easier maintenance and growth.
- Improved Performance: Faster page loads and user experience.
- Enhanced Accessibility: Better for assistive technologies due to simpler HTML.
- Cost Efficiency: Cheaper hosting and less energy use.
- Better SEO: Higher search engine rankings.
- Security Advantages: Fewer security risks.
- Flexibility in Development: Focus on user experience without complex frameworks.
- Enhanced Reliability: Fewer dependencies mean fewer failures.
- Improved Scalability: Easier to handle more traffic.
- Streamlined Content Updates: Easier updates without full redeployment.
- Global Reach with CDNs: Fast access from anywhere.
Implementing Island Architecture with Static Site Generators #
To dig deeper into the practical application of Island Architecture with Static Site Generators, consider the real-life scenario of an e-commerce platform transitioning to this model. By implementing islands for dynamic content such as shopping carts and personalized recommendations, the site significantly improved its load times and user experience. For example, a popular online bookstore was able to reduce its bounce rate by implementing lazy-loaded islands for customer reviews and related book recommendations, ensuring that these elements only loaded when needed, thereby keeping the initial page load fast. This approach not only streamlined their web presence but also enhanced customer satisfaction and engagement without the need for a complex, resource-intensive framework.
Real-World Examples #
For more real-world examples beyond Astro, you might consider looking into sites built with 11ty (Eleventy), which is praised for its simplicity and flexibility, allowing developers to create fast and efficient static sites. Another example includes projects leveraging Hugo or Gatsby, where developers have documented significant improvements in performance, SEO, and development efficiency. These platforms showcase the practical application of static site generation and Island Architecture in various industries, demonstrating the benefits of these approaches in creating scalable, high-performing websites.
Conclusion #
Simplifying web architecture isn't just about reducing complexity; it's about making sites sustainable, efficient, and friendly for users. Using Static Site Generators and Island Architecture leads to simpler and more cost-effective web development. This post encourages more exploration and use of these methods, for a web that values simplicity and maintainability.
References #
- Netlify: Build modern web projects.
- Vercel: Deploy static sites easily.
- Astro: Build faster websites.
- 11ty: A simple static site generator.
- nuxt.js: A simple static site generator.
- next.js: A simple static site generator.
This is the start of a broader discussion on better web development practices.